在前篇中我們說明了節點的種類和屬性,而本篇會介紹如何利用 JavaScipt「獲取節點」,其實這跟 CSS 選擇器的概念有點相似,當我們需要動態改變頁面上的元素時,我們需要先「抓到」那個元素,才能進行修改。
document.getElementById('id名稱');,會尋找 DOM 中符合此 id 的元素並回傳該 element。
<h1 id="title">Content Start</h1>

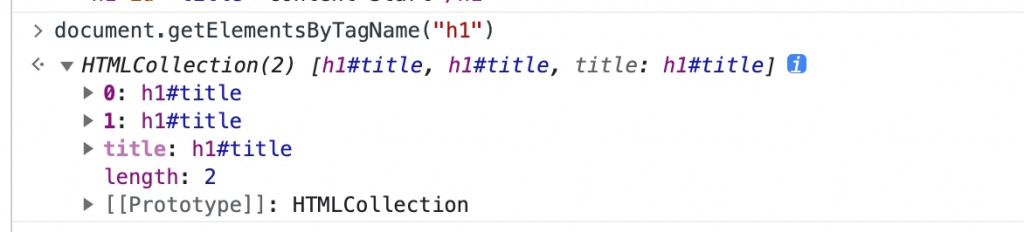
document.getElementsByTagName('標籤名稱');,會尋找 DOM 中所有為該標籤的元素,並回傳 element 的集合 (HTMLCollection)。
<h1 id="title">Content Start</h1>
<h1 class="black">Contaaaa</h1>

document.getElementsByName('name 屬性值');,會尋找 DOM 中所有 Name 值符合的元素,並回傳。
<h1 class="black" name="context">Contaaaa</h1>
<div class="black" name="context"><a>Go to google</a></div>

以 Class 獲取
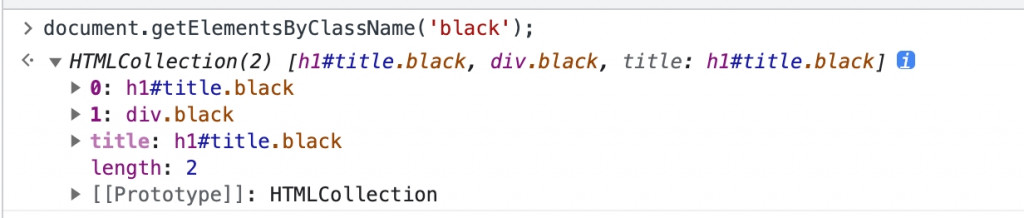
語法為 document.getElementsByClassName('class名稱');,會尋找 DOM 中擁有此 Class 的所有元素,並回傳 element 的集合 (HTMLCollection)。
<h1 class="black">Contaaaa</h1>
<div class="black"><a>Go to google</a></div>

以 Selector 獲取
1. querySelector
語法為 document.querySelector('selector');,selector 中填寫的值與 CSS 選擇器寫法相同,也可以使用複合選擇器,該方法會尋找符合的第一個元素,並回傳該 element。
-> 關於選擇器的部分可以參考 CSS 選擇器簡介
<h1 id="title">Content Start</h1>
<h1 class="black">Contaaaa</h1>
<div class="black"><a>Go to google</a></div>

2. querySelectorAll
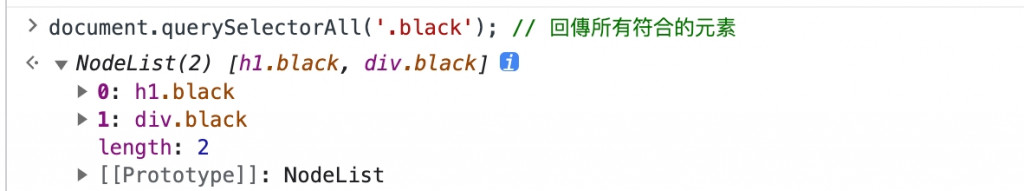
語法為 document.querySelectorAll('all selector');,一樣使用選擇器,會尋找所有符合的元素並回傳。
之前我們提過在 HTMl 中,每個元素都存在父子、兄弟關係,而在 JavaScript 中我們同樣能透過這些關係獲取到特定元素的父、子、或前後節點。
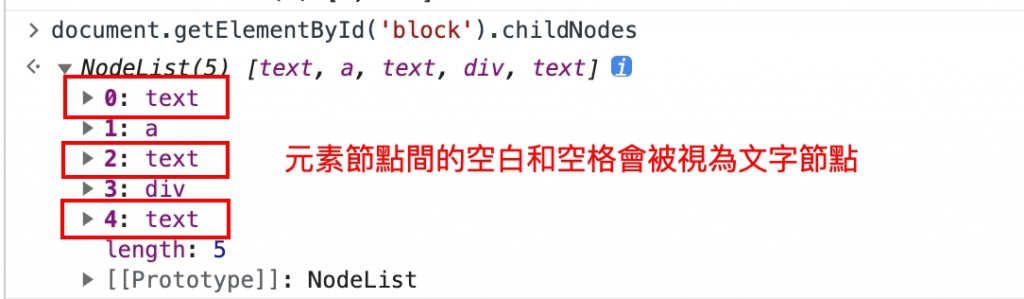
element.childNodes,會回傳該元素的所有子節點,也可以用 element.childNodes.length 來取得子節點數量。值得注意的是上述這些取得節點的方法都會回傳所有類型的子節點,包含元素、文字、屬性節點等,而在 HTML 中空格或空行會被視為一個文字節點,所以在使用時需注意排版是否會影響取得的值。
<!-- 範例結構 -->
<div>
<div id="block"> <a>this is title</a>
<div>another div</div>
</div>
</div>
在此 HTMl 結構下,無論是換行,或是 block div 和 <a> 間的空格都會成為一個 text node,而這也會影響所有獲取節點的結果。
可以看到下圖不管是要獲取 block 的第一/最後一個子節點,或是兄弟節點,得到的都是由於程式排版所產生的空白文字節點。
為了解決一抓就是「所有類型的節點」的問題,衍生出了下列幾種「只會抓取 HTMl 結構中為 element 類型的節點」,這樣可以確保我們在操作時不會誤抓不必要的 Node。
以同樣的程式結構為例,我們可以看到使用這幾種方法只會獲取到 元素節點,大大解決了之前的問題。
<div>
<div id="block"> <a>this is title</a>
<div>another div</div>
</div>
</div>

上一篇:[快速入門前端 59] JavaScript:DOM (1) Document Object Model 簡介
下一篇:[快速入門前端 61] JavaScript:DOM (3) 取得元素的屬性值
系列文章列表:[快速入門前端] 系列文章索引列表
